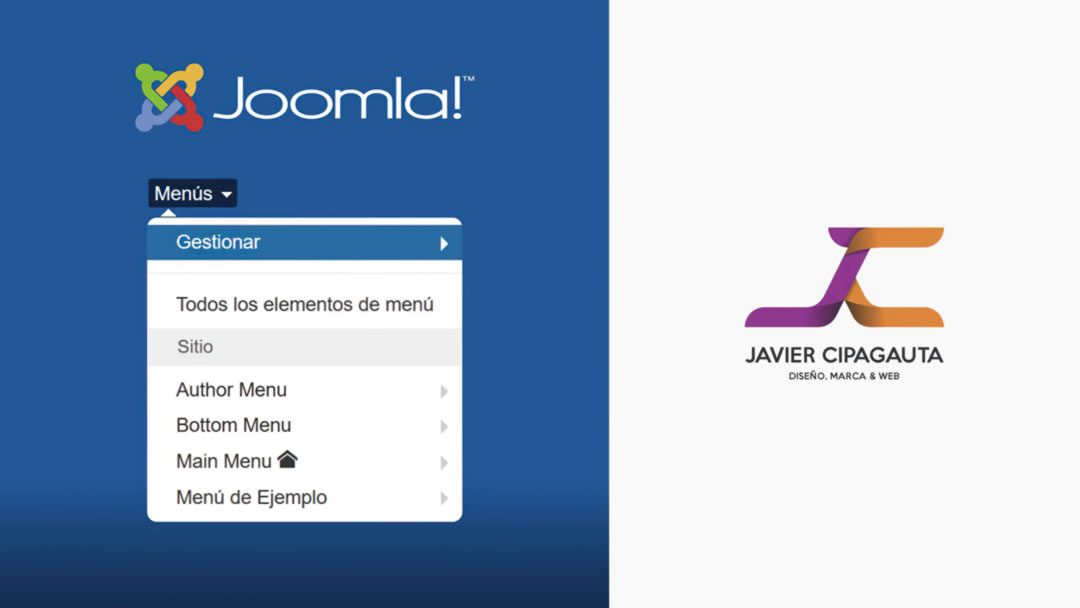
Menus Joomla!
Menus Joomla!, contiene dos items que permiten la creación y administración de menús y elementos del menú.
Gestionar menús.
Esta sección permite crear, administrar, editar, borrar los menús que se publicarán en el sitio web, con la instalación de ejemplo, se tienen tres menú, para este tutorial, se creará un nuevo menú.
En el módulo de acciones pulsar: “NUEVO”, se agrega el título distintivo, tipo de menú y descripción, en cliente, se selecciona: menú de sitio.
“Guardar y Cerrar”
En la parte derecha, pulsar: “Añadir un módulo para este menú”.
Agregar un título, seleccionar una posición, y en estado, pulsar: Publicado.
“Guardar y Cerrar”
Ya esta creado el menú de ejemplo, el siguiente paso es crear los elementos que lo componen.
Elementos de los menus joomla!.
Pulsar: “Menú de Ejemplo”, o Pulsar: “Elementos del Menú” y seleccionar el menú.
Se agregarán tres elementos de ejemplo. Un enlace a: un artículo, otro a: enlaces de sistema y por último, un enlace a: url embebida.
Enlace a: un artículo.
Crea un enlace a un único artículo dentro del sitio web.
En el módulo de acciones, Pulsar: “Nuevo”.
Escribir el título para el enlace, en: tipo de elemento del menú. Seleccionar, artículos y luego, Mostrar un sólo artículo.
Ahora, seleccionar artículo, de los ya creados en la instalación de ejemplo.
“Guardar y Nuevo”.
Enlace de sistema.
Enlace a una url, rea un enlace interno o externo usando una url, escribir el título para el enlace, en tipo de elemento del menú. Seleccionar, Enlaces de sistema y luego: Crear una url, escribir la url a la que se dirigirá el enlace.
Abrir en: Nueva ventana de navegación.
“Guardar y Nuevo”.
Enlace URL Embebida.
Mediante un frame, crea una ventana dentro del sitio web, y muestra el contenido de una url externa.
Escribir el título para el enlace, en tipo de elemento del menú. Seleccionar, Enlaces de url embebida y luego: mostrar una página embebida, escribir la url de la página Embebida.
“Guardar y Cerrar”.
Ya se crearon los enlaces para el menú de ejemplo.
Ahora conóce un poco más, el funcionamiento del panel de administración joomla!, y está listo para seguir aprendiendo.
Estos temas puede ser de tu interés: